|
Octava Propuesta





 
Materiales:
Fuente Pixel que descargarás de
aquí.
En esta
propuesta vamos a trabajar con
píxel art
o dibujo en píxel, es una técnica muy usada para
hacer comics, video juegos e íconos. Una muestra de
imágenes espectaculares creadas con esta técnica
la puedes ver en eBoy, un site creado por un
grupo de artistas del diseño gráfico alemanes,
aquí tienes el enlace:
http://hello.eboy.com/
Si quieren
ver una de sus obras más famosas, abre Google : Búsqueda de imágenes
, abajo tienes el enlace:
http://images.google.es
Y escribe
las
siguientes palabras:
communication
city eboy
Últimamente se ha puesto muy en boga el trabajo
con esta técnica, para colorear píxel a píxel los
íconos llamados favicones, con los que se
personaliza una URL a través de una imagen
creada especialmente para esa Web.

Sí quieres saber cómo colocar un favicon en tu
Web, puedes buscar los pasos en el tutorial que
consigues pinchando
aquí.
Al ser estos
íconos tan pequeños, de 16 x 16 Píxeles , se
logra mayor nitidez en la imagen al elaborarlos
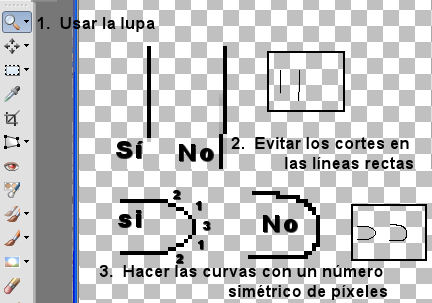
con ésta técnica. Antes de comenzar a dibujar
un icono vamos a considerar los tres puntos que
señalo en la imagen:

Vamos a
elaborar dos tipos de trabajos en píxeles,
puedes hacer ambos o el que más se adapte a lo
que desees practicar, el primero es un favicon y
el segundo una firma en blinkie. Este último es
una tarjeta animada, donde se logra un efecto de
luz que parpadea.
Favicon
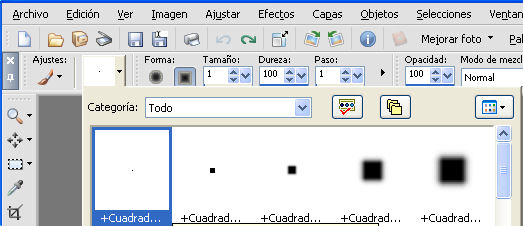
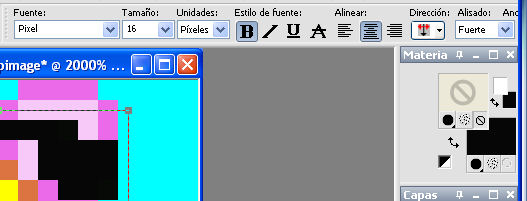
Activamos
la Herramienta del Pincel, seleccionando la
primera opción, como se muestra en la imagen:

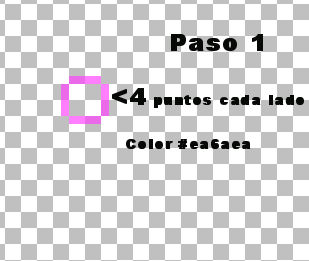
1. Abrir
una imagen de 16 x 16 píxeles, debe ser justo
este el tamaño, para que no tengamos problemas
con los alojamientos, algunos aceptan imágenes
más grandes, otros no. Añadimos una nueva capa y
seguimos los pasos que se muestran en las
imágenes. Para mayor comodidad y siendo este tu
primer trabajo en Píxeles, puedes copiar cada
imagen y la pegas en tu PSP X, para ir
observando cada paso con más comodidad:








Cargamos
la fuente que se ofrece en los materiales para
el tutorial, que es la sugerida para trabajar
con píxeles:

Continuamos con los pasos 9 y 10.


Modelos de
figuras para trabajar.
 Hay Webs que ofrecen modelos gratis para
trabajar con la técnica de bordado llamado punto
de cruz, de allí podemos obtener unos modelos
muy lindos para trabajar esta técnica, podemos
calcarlos o guiarnos por los puntos de bordado.
Aquí tenemos un enlace donde conseguimos unos
patrones muy bonitos:
Hay Webs que ofrecen modelos gratis para
trabajar con la técnica de bordado llamado punto
de cruz, de allí podemos obtener unos modelos
muy lindos para trabajar esta técnica, podemos
calcarlos o guiarnos por los puntos de bordado.
Aquí tenemos un enlace donde conseguimos unos
patrones muy bonitos:
http://www.puntotek.com/
En este enlace
conseguimos el patrón de la izquierda.
Pinché en la imagen para obtener el tamaño real,
copié la imagen, pescadito pequeño del
patrón, pegue como nueva capa en una imagen de
16x 16 píxeles y reduje al 20 % el tamaño para
que me quedara del tamaño ideal para el ícono.
http://pspcongeisa.webcindario.com/imagenpuntodecruz.jpg
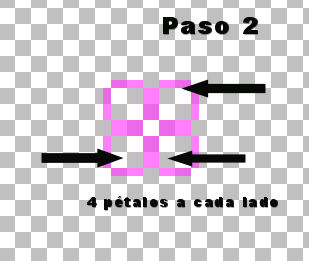
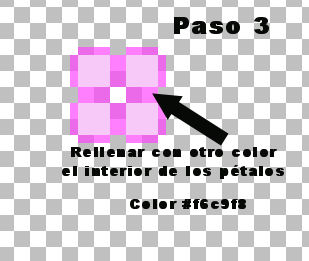
A continuación fui
dando forma al pescadito, con mis colores
favoritos:

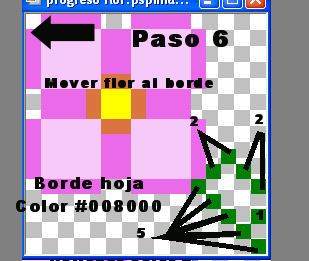
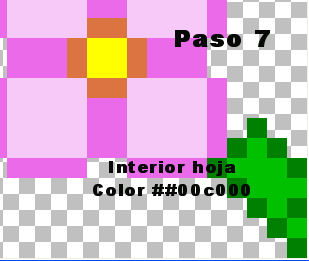
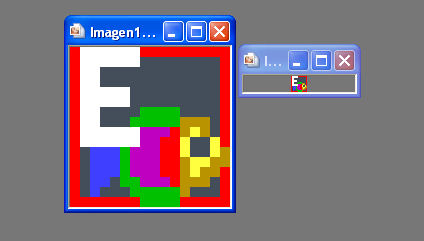
Puse un color gris para
el fondo del icono, coloqué una inicial; no es
necesario colocar la letra inicial de un nombre,
hay imágenes que por sí solas identifican
nuestra página Web. Luego le puse un borde rojo.

Blinkie
1. Abrimos
una imagen de 100x 100 fondo transparente.
Activamos la herramienta del pincel, con los
parámetros de el trabajo anterior. Para este
trabajo seleccioné el patrón del lazo y los
corazones del site recomendado anteriormente,
pegué primero el lazo como nueva capa, cambié el
tamaño hasta lograr el adecuado, luego pegué los
corazones como nueva capa y cambié también el
tamaño. lo primero que comencé a delinear fue el
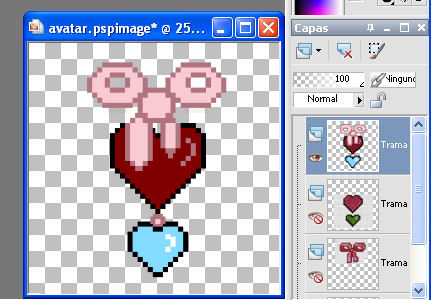
corazón rojo:

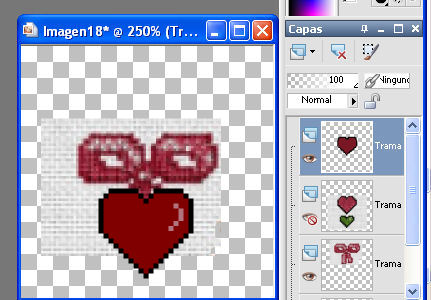
Luego coloqué una especie de sombra rosada a la
derecha del corazón, dando cuatro pinceladas. Dibujé el corazón azul y le
coloqué la sobra en blanco:

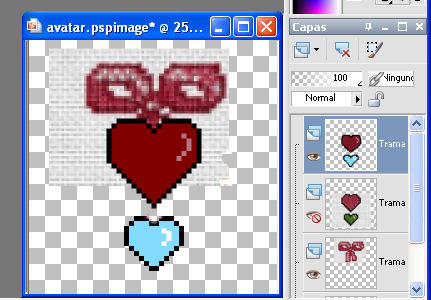
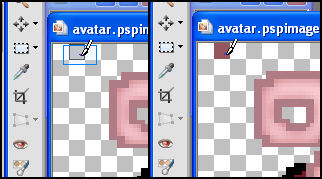
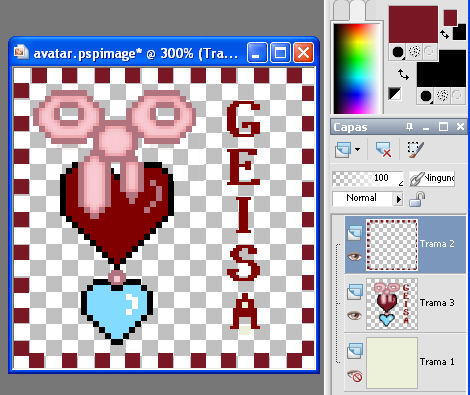
A
continuación elaboré el lazo, modificando los
dos trozos de tela que caían de los nudos.
También coloqué un nudo entre los dos corazones
y puse mi nombre al lado en una alineación
Horizontal:

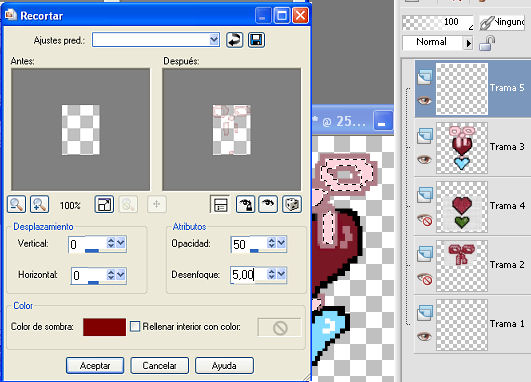
Para realzar
y darle cierta profundidad al lazo, seleccioné
el color interior, abrí una nueva capa de trama
y me fui a Efectos/Efectos 3D/ Corte, con los
valores de la imagen, Este viene siendo un valor
más o menos constante para este tipo de
trabajos:

A continuación
eliminé las dos capas con los patrones que
venía utilizando. Coloreé el fondo de un
amarillo clarito y cerré esa capa. Abrí una
nueva capa para hacer el blinkie. Escogí a
continuación un color oscuro para hacer el
borde, cambié el tamaño del pincel a 4 píxeles y
agrandé con la lupa hasta que el pincel quedara
del tamaño de los cuadros de fondo de la capa de
trama. Ya con esa guía fui pinchando los cuadros
grises:

Hasta completar
ese borde:

Luego abrí una
nueva capa, seleccioné otro color más claro para
hacer el contraste y rellené los espacios
marcados con los cuadros blancos. Observa en la
imagen que no necesariamente debe quedar
meticulosamente cubierto cada cuadro. al
minimizar la imagen y llevarla al Animation Shop
no se ve los espacios diminutos de la imagen:

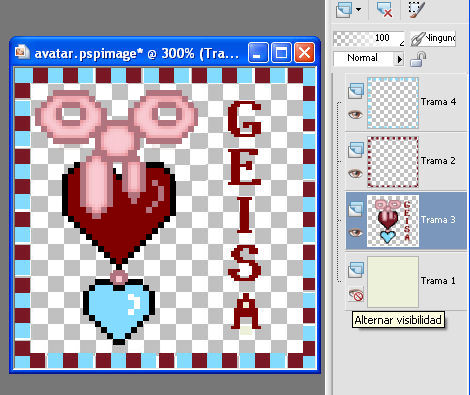
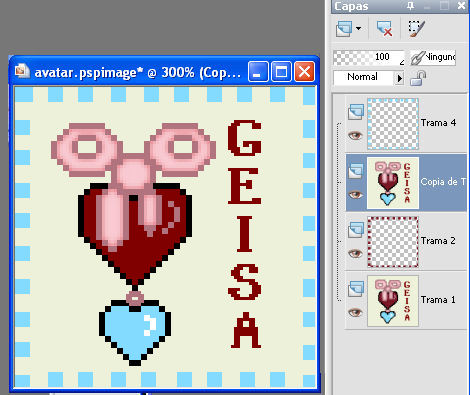
A continuación
dupliqué la capa de fondo amarillo y la fusioné
con el dibujo, el resultado lo dupliqué de nuevo
y lo fusione con cada una de las capas con los
punticos, como se observa en la paleta de capas:

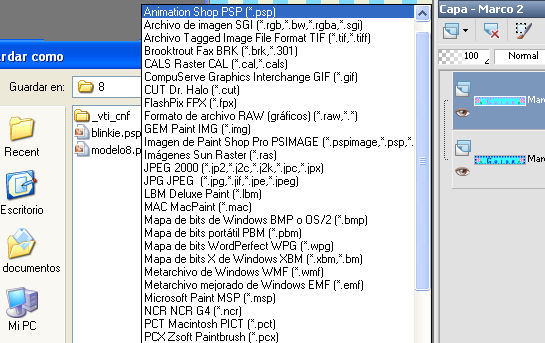
Dejando la capa
superior seleccionada, guardé en formato
Animation Shop PSP (*.psp), estos dos detalles
son imprescindibles para que funcione luego la
animación :

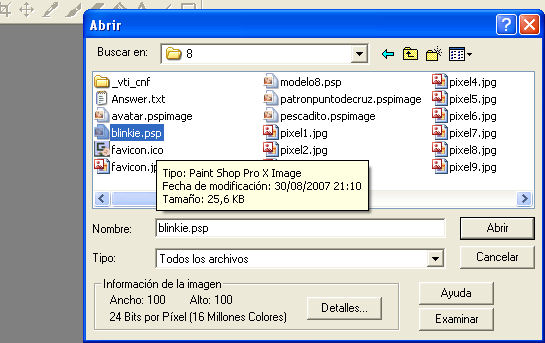
Luego de guardar, abrí
el Animation Shop y abrí la imagen guardada
anteriormente:

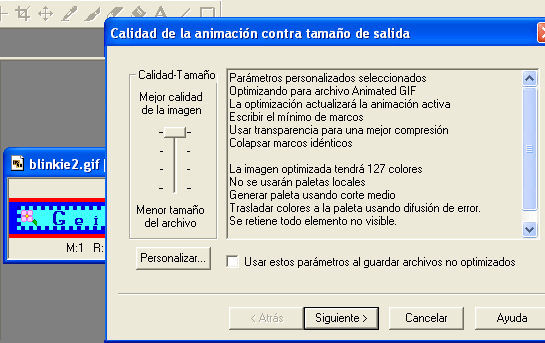
Pulsé en <Guardar Como>
y le di siguiente a cada una de las opciones que
me marcaba el Asistente que se abre cuando
guardamos un .gif con ese programa:

Quedó listo para colgar en su alojamiento. El
Blinkie de abajo, lo elaboré pegando la flor que
utilicé para el diseño de mi favicon. Para ello
abrí una nueva imagen de 148 x24, ese alto es el
ideal para los 16 píxeles de la imagen de la
flor, el ancho puede ser mayor, dependiendo del
tamaño del nombre y el resto del procedimiento
es igual a lo anteriormente explicado:

 
Geisa 2.007




®
ClementinaGeisa
licencia de Creative
Commons.
|