Utilidades
para
tu
Web
En
este
tutorial
vamos
a
explicar
una
serie
de
elementos
útiles
a la
hora
se
elaborar
tu
Web.
Luego
haremos
el
ejercicio
que
puedes
observar
pinchando
aquí,
para
ver
todos
los
efectos
hay
que
abrirla
por
Explorer
 .
Se
ha
realizado
utilizando
otros
comandos
del
FrontPage
que
no
hemos
usado
en
lecciones
anteriores
y
los
utilidades
que
se
explican
al
comienzo.
Los
materiales
los
consigues
aqui
o
puedes
elaborarlo
con
las
medidas
de
los
proporcionados.
.
Se
ha
realizado
utilizando
otros
comandos
del
FrontPage
que
no
hemos
usado
en
lecciones
anteriores
y
los
utilidades
que
se
explican
al
comienzo.
Los
materiales
los
consigues
aqui
o
puedes
elaborarlo
con
las
medidas
de
los
proporcionados.
Generador
de Favicon:
Un
favicon
es
un
icono
que
se
agrega
a la
página
una
Web,
para
que
pueda
ser
identificada
en
los
favoritos
y la
barra
de
direcciones,
como
un
sitio
personalizado,
con
un
logo
propio
que
lo
distingue
de
otras
páginas
webs.

Es
un
logotipo
que
deber
tener
16
Píxeles
de
ancho
y de
largo,
para
así
asegurar
que
pueda
ser
visualizada
por
todos
los
navegadores.
Esta
figura
podemos
hacerla
en
cualquier
programa
de
diseño
gráfico,
pero
sólo
será
efectiva
y
visible
al
guardarla
como
formato
.ico.
para
poder
transformar
nuestra
imagen
a
ese
formato
vamos
a
utilizar
cualquier
página
generadora
de
íconos
que
hay
en
la
red,
como
la
We
de
Dynamic
Drive:
FavIcon
Generator,
también
puedes
utilizar
ésta:
http://www.chami.com/html-kit/services/favicon/
1.
Puedes
usar
el
ícono
que
viene
con
los
materiales
del
ejercicio,
ó
hacer
uno
siguiendo
los
pasos
del
tutorial
que
consigues
pinchando
aquí. Subes
tu
imagen
en
formato
al
que
llamaste
<favicon>
en
.gif,
.jpg,
.png
o .bmp:

2.
Luego
descargas
ese
archivo
que
te
viene
como
favicon.ico
y lo
guardas
en
tu
ordenador:

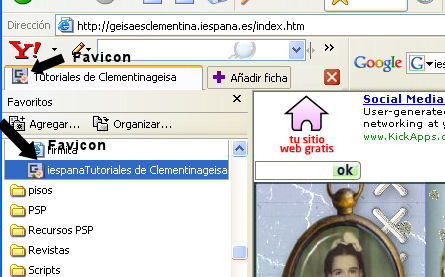
3. A
continuación
lo
metes
en
el
alojamiento
de
la
web,
donde
tienes
el
index
y
otros
archivos,
y lo
buscas
en
la
red
a
ver
sí
se
ve
la
imagen
:

Sí
la
imagen
no
se
ve y
sale
la x
roja,
es
que
ese
alojamiento
no
acepta
aún
este
tipo
de
archivos,
entonces
trata
de
meterlo
en
otro
alojamiento
que
si
lo
haga
y
continúa
con
el
siguiente
punto.
4.
El
index
de
la
Web
vas
a
meter
el
código
de
abajo:
<link rel="shortcut icon" href="aqui la dirección del favicon completa/favicon.ico">
|
Debe quedar el código, como en la imagen :

Por
lo
general
es
suficiente
con
subir
el
archivo
.ico
a la
raíz
del
alojamiento,
pero
es
mejor
poner
este
enlace
por
lo
menos
en
el
índex
de
la
Web.
Una
vez
que
estén
en
formato
.ico
la
imagen,
lo
puedes
ver
en
el
Paint
que
viene
con
el
programa
Windows,
ya
que
el
archivo
.ico
no
lo
leen
programas
como
el
Paint
Shop
Pro.
Sí
tienes
Windows
como
sistema
operativo,
el
Paint
lo
consigues
en
Inicio/Todos
los
programas/Accesorios/Paint.
Generador
de
menú:
Es
un
programa
muy
sencillo
que
puedes
descargar
de
aquí.
Con
él
se
hacen
menús
en
Flash
muy
vistosos,
lo
único
que
necesitamos
es
el
nombre
que
le
vamos
a
poner
al
botón
y el
enlace.
La
versión
es
de
prueba
y te
sirve
para
hacer
30
menús,
pueden
ser
tanto
en
formato
vertical
como
en
horizontal.
Vamos
a
ver
cómo
funciona
1.
seleccionamos
una
plantilla
(Template):

2.
Pinchamos
sobre
cada
nombre
del
menú,
en
el
ejemplo
sobre
Home
y
abajo
en
Texto
ponemos
el
nombre
del
botón
y en
link
la
dirección
URL
de
la
Web,
donde
va a
enlazar
ese
botón:

3.
Las
casillas
que
no
vamos
a
usar
las
borramos,
seleccionándolas
y
pinchando
en
Delete
Menu
Itm

4.
Para
guardar
debemos
pinchar
en
Publicar
(Publish)
y en
el
cuadro
que
nos
va a
salir
Ok
como
en
la
imagen.
Se
generarán
dos
archivos

5.
El
archivo
.swf
es
el
que
guardaremos
en
el
alojamiento
,
para
luego
insertarlo
en
nuestra
Web
.
Puedes
ver
cómo
se
hace
este
último
paso
en
este
tutorial.

Applets:
Son
pequeños
programas
para
ejecutar
con
la
plataforma
Java
que
se
introducen
en
una
web,
creando
efectos
muy
vistosos.
Las
animaciones
Flash
son
un
tipo
de
applets
y
también
tenemos
los
Java
Apletts,
con
los
cuales
podemos
añadir
un
efecto
animado
a
una
imagen
o
crear
utilidades
como
menús
para
nuestras
Webs,
sin
necesidad
de
usar
un
programa
para
hacer
películas
en
Flash.
Estos
son
los
que
trabajaremos
ahora.
Un
efecto
de
java
aplets
tiene
tres
archivos
.class
y
uno.jar
para
un
cargado
rápido
en
navegadores
recientes,
además
de
la
imagen
sobre
la
cual
se
va a
trabajar
el
fecto.
En
la
red
se
ofrecen
distintos
tipos
de
Apletts,
de
la
casa
Anfy
,sin
necesidad
de
descargar
el
programa,
seleccionaré
el
para
éste
ejercicioel
Efecto
Goteo
de
Agua
que
descargarás
pinchando
aquí.
Los
pasos
para
colocar
un
apletts
en
una
Web
son
los
siguientes:
1.
Descarga
el
archivo
en
tu
PC:

2.
Vas
a
Guardar
los
cuatro
archivos
que
te
señalo
en
la
imagen
en
tu
alojamiento
y la
imagen
sobre
la
cual
quieres
hacer
el
efecto.

3.
Luego
abres
el
Bloc
de
notas
señalado
en
la
imagen
anterior,
selecciona
lo
que
se
observa
en
la
imagen
inferior.
Observa
los
tres
círculos,
son
los
datos
que
se
van
a
modificar
más
adelante

4.
Abre
la
Web
donde
vas
a
usar
el
applet,
prepara
el
fondo
y
coloca
el
cursor
donde
quieres
que
vaya
la
imagen.
Abre
la
vista
de
códigos
y
modifica
los
dos
parámetro
que
te
señalo:
Ancho,
largo
y
URL
de
la
imagen:

Al
final
del
ejercicio puedes
observar
tu
resultado!...
Ejercicio:
1.
Abrimos
un
nuevo
archivo,
una
hoja
en
blanco
donde
comenzaremos
a
hacer
nuestra
Web
y lo
guardamos.
Insertar
el
fondo,
sí
usamos
los
materiales
proporcionados
para
el
ejercicio
sería
el
archivo:
geisatulipanfondo.jpg.

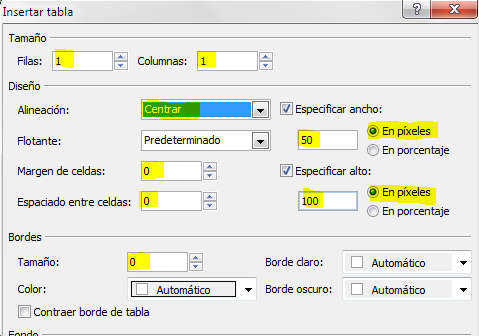
2.
Insertar
tres
una
tabla
con
tres
Filas,
una
Columna
y
bordes
de
colores,
como
se
muestran
en
la
imagen:

3.
Guarda
los
archivos
que
se
te
han
proporcionado
para
el
ejercicio:Insertar
la
tira.gif en
la
segunda
celda y
tercera
pie.jpg
en
la
tercera celda,
deja
la
primera
vacía
para
insertar
el applet.
4.
Colocas
el
cursor
donde
quieres
que
vaya
la
imagen
del
cabecero
para
introducir
el Apletts,
sigue
los
pasos
que
se
explican
arriba
en
ese
punto.
La
imagen
<cabecero.jpg
>,
es
la
que
vas
a
colgar
para
hacer
el
efecto
del
applet .
En
el
ejemplo
le
cambié
el
nombre
por:
cabeceroejercicio.jpg

Guarda
tu
Web
en
el
mismo
alojamiento
donde
tienes
los
cuatro
archivos
y la
imagen.
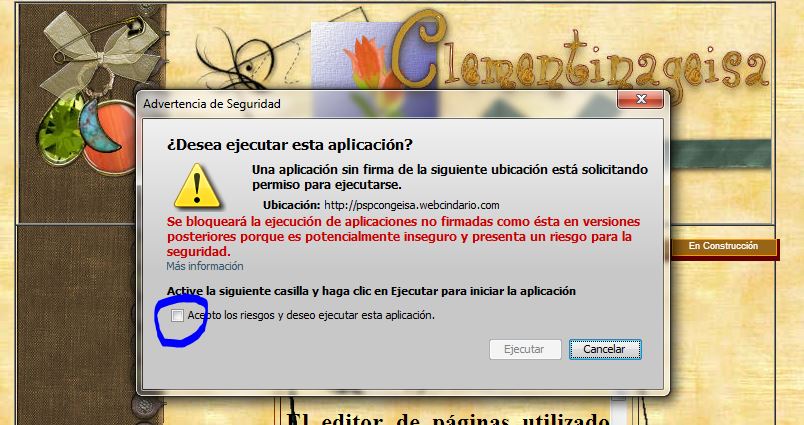
Es
posible
que
te
pida
permiso
para
ejecutar
ese
complemento
en
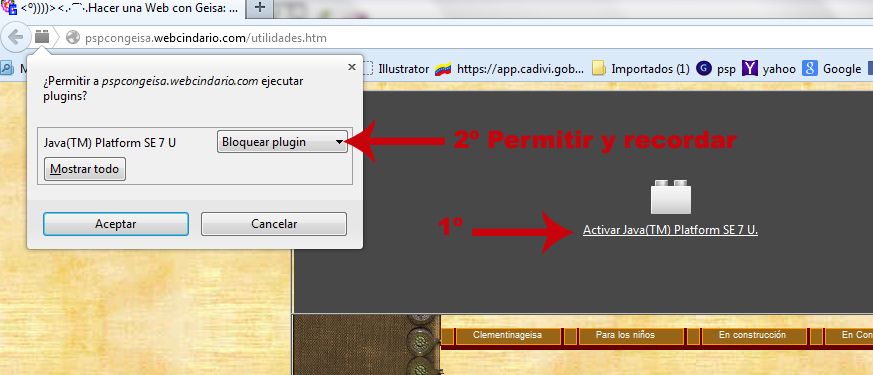
Chrome::

También
en
Mozilla
se
debe
dar
el
permiso
y
recuerda
mover
con
la
punta
del
ratón
el
agua,
para
que
veas
el
efecto
tan
bonito:

5.
Vamos
a
insertar
primero
una
capa
y
luego
el
Menú
de
la
Web.
Sí
no
sabes
insertar
películas
flash,
puedes
ver
este
tutorial.
El
menú
lo
haremos
tipo
Flash
con
el
programa
123
Flash
Menu,
como
se
explica
al
principio
del
tutorial.
Utilizaremos
capas
para
trabajar,
porque
al
tener
un
espacio
ya
delimitado
con
la
imagen
tira.gif,
este
tipo
de
componente
nos
facilita,
poder
agregar
elementos
superpuestos.
Cuando
trabajamos
con
capas,
tenemos
que
ir
viendo
la
vista
previa,
para
asegurarnos
que
quede
en
el
lugar
correcto
nuestro
elemento,
ya
que
al
ser
flotante,
tiene
la
desventaja
de
no
verse
muchas
veces
en
el
lugar
donde
queremos,
en
la
Vista
de
Diseño.
Observa
en
la
imagen,
cómo
sería
el
procedimiento:

En
mi
ejercicio,
reduje
el
ancho
del
menú.
Las
películas
Flash
igual
que
una
imagen,
puedes
aumentarlas
o
reducirla,
pinchando
un
extremos
de
ellas,
hasta
que
se
marquen
los
puntos
de
activación,
igual
que
una
imagen
sí
se
agranda
o
reduce
sin
guardar
cierta
simetría,
pierde
la
forma
y
proporción
la
imagen
resultante.
Observa
dónde
lo
coloqué
para
que
se
viera
perfecto
en
el
resultado
final:

6
.
Vamos
a
ponerle
color
al
Scroll
o
barra
lateral,
antes
de
pasar
al
próximo
paso.
Usaremos
esta
página
para
elaborar
el
código,
seleccionamos
el
color,
copiamos
el
código
y lo
pegamos
a
continuación
del
código
del
applet:
http://iconico.com/CSSScrollbar/

7.
Vamos
a
hacer
una
ventana
interna
a
nuestra
web,
para
anexar
contenidos.
En
primer
lugar
coloco
una
nueva
capa
y
dentro
de
la
capa
voy
a
poner
la
imagen
marco.gif
y la
acomodas
en
la
imagen
caminado
su
tamaño
y
haca
el
centro,
guardando
cierto
espacio
en
la
parte
inferior:

Vamos
a
colocar
una
nueva
capa,
sería
la
Capa
tres;
copiamos
el
código
de
abajo
y
vamos
a
Edición/
Pegado
Especial,
seleccionando
la
opción
de
la
imagen:
<table width="363" class="t" id="table1" cellpadding="5" cellspacing="5" class="t" style="border-color: #5B9497">
<tr>
<td align="center" class="t">
<div style="height:120px;overflow:auto; width:341px">
</table> |
Y vamos a Edición/ Pegado Especial, seleccionando la opción de la imagen:

Luego ya podemos colocar un texto, imágenes o cualquier cosa que deseemos colocar dentro de esa ventana:

Así quedaría el resultado como en la imagen de abajo. En mi ejercicio le coloqué un borde a la tabla, puse el curso al lado de la palabra Ejercicio, pulse en Propiedades de la tabla coloqué los bordes del punto 2 que explico arriba. El ejercicio con la tabla sin borde:

8. Colocamos el cursor dentro de la celda donde tenemos el menú y la ventana interior, va a quedar ubicado en la parte inferior de la cela , allí insertamos la figura lazo.gif . Para terminar insertamos una nueva capa y la figura fondotagboard.jpg , allí podemos insertar un TagBoard. El del ejemplo es de Miarroba.com, el del ejercicio es de 150 Px de ancho por 100 Px de largo, y el código se inserta como Pegado especial , igual al punto anterior:
http://tagboard.miarroba.com/
Así quedaría colocado en la vista de diseño:

El resultado en la vista previa:

9. Pinchamos con el botón derecho sobre la página y seleccionamos: Propiedades de la página; le colocamos el nombre y podemos adornarlo con símbolos ASCII. Abajo un enlace donde puedes conseguirlos:
http://zone-hackz.foroactivos.net/t10-divertidos-simbolos-ascii-para-usar-en-twitter-o-el-msn
Allí mismo colocamos el sonido. El que viene con el ejercicio es un repicar de campanitas, que he puesto para que se escuche una sola vez:

10. Coloca el favicon en tu sitio Web, siguiendo los pasos, del comienzo de esta lección. El ejercicio tiene un efecto de estrellas persiguiendo el cursor, que se consigue en este enlace, lo copias todo:
http://pspcongeisa.webcindario.com/Estrellas persiguiendo el cursos.txt
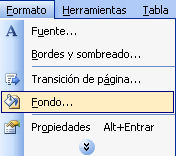
11. Para finalizar en Formato/Transición de página, escogí un efecto para entrar al la Web. Con esto queda concluido el ejercicio.
12. Este es el resultado de mi ejercicio:Resultado