|

Novena Propuesta
 
Materiales:
Carpeta de Materiales que descargarás
aquí. Filtros
MuRa's
Meister que puedes bajar
aquí
y
filtro Alien
Skin Xenofex 2. que puedes bajar
aqui.
Primera parte. Elaboración del
Bling: Un Bling es una animación que crea
el efecto de destellos de luz.

1. Abrir una
nueva imagen 300x200 fondo transparente y cubrir
con color negro. Como es un trabajo largo es
conveniente ir guardandola en .pspimage para que
conserve las transparencia.
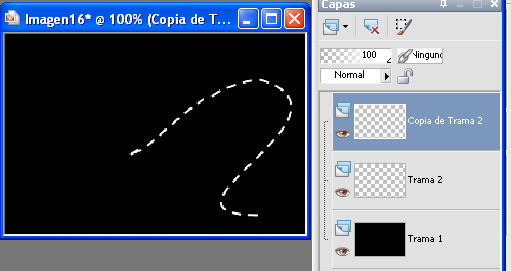
2. Vamos a hacer la primera parte del bling que
es la línea punteada:

Copiar
Geisatubelinea.psp y pegar como nueva capa.

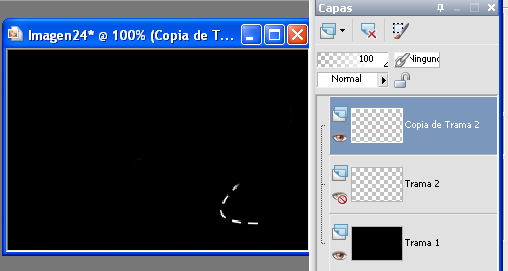
3.Duplicar la
capa, cerrar la capa original punteada y borrar
parte de la línea punteada blanca que se
duplicó.

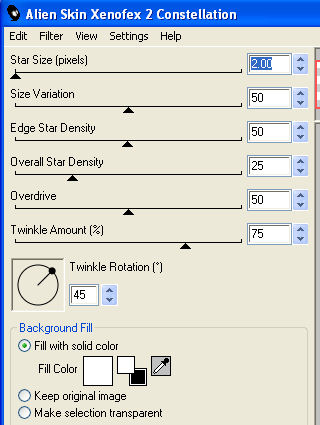
4. Aplicar el filtro Alien Skin Xenofex 2/Constellation,
con los valores de la imagen:

Recuerda que a cada capa que dupliques vas a
aplicarle el filtro. Sí la animación lleva trece
capas, son trece veces que aplicas el filtro.
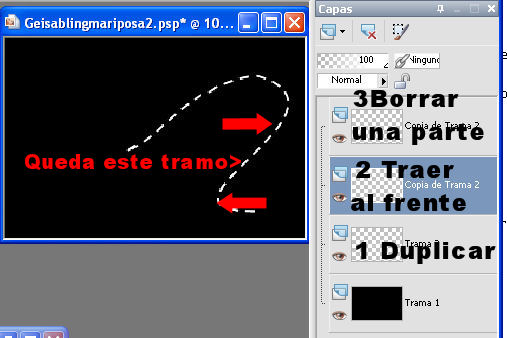
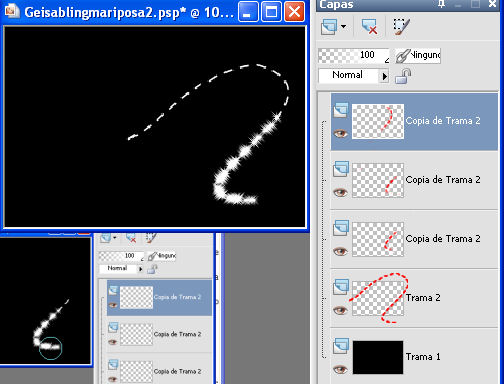
5. Duplicar
de nuevo la capa original punteada,
capas/Organizar/Traer al frente. Borrar una
parte, el principio y el final; para ir creando
la línea en forma progresiva. Aplicar de nuevo
el filtro.

Observa en esta imagen cómo va progresando la
línea, para que se vea la continuidad en la
animación, al duplicar, se deja una parte del
final de la línea y se avanza un poco al final:

En los
materiales se anexan los dos gif, y en caso de
duda, ábrelos en tu AnimationShop para que veas
el progreso de la animación.
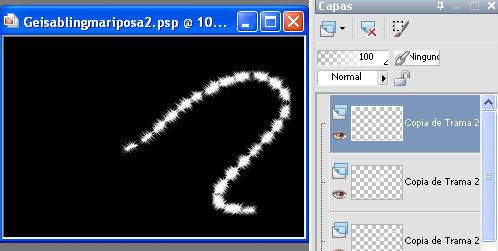
6. repetir el
paso 5 hasta completar la línea punteada:

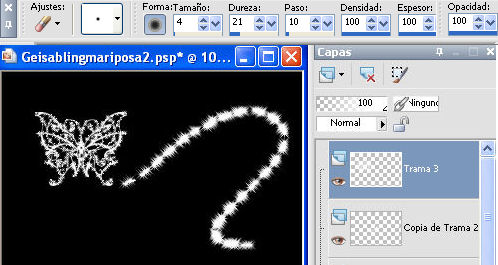
7. Vamos ahora agregar la mariposa al Bling.
Copiar Geisatubemaiposa.psp y pegar como nueva
capa. Aplicar el filtro Alien Skin Xenofex 2/Constellation,
con los mismos valores.

8. Duplicar esta capa con la mariposa. Con la
herramienta Borrador vamos a quitarle casi todo
el interior de las alas y luego aplicamos de
nuevo el filtro. No debe quedar muy perfecto,
para que al aplicar el filtro de nuevo, pueda
tener trazos que modificar.

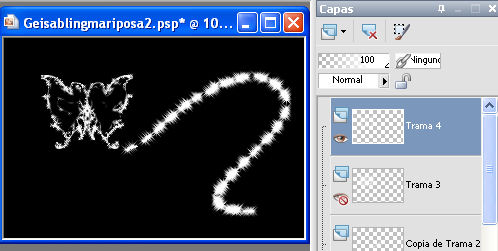
9. Duplicar la capa, y darle toquecitos con el
borrador a distintos tamaños hasta que quede
algo parecido a la figura de abajo y luego
aplicar el filtro:

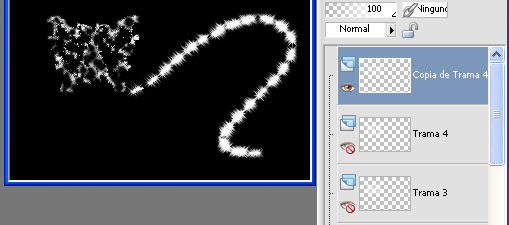
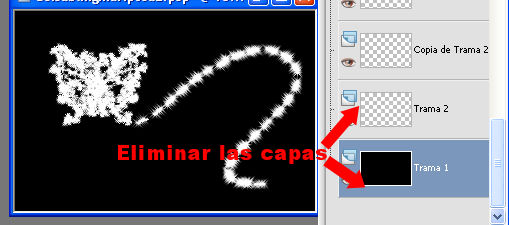
10. Repetimos el paso nueve hasta tener cinco
capas de mariposas. En este momento, vamos a
eliminar la capa negra del fondo y la capa con
la línea punteada que le sigue:

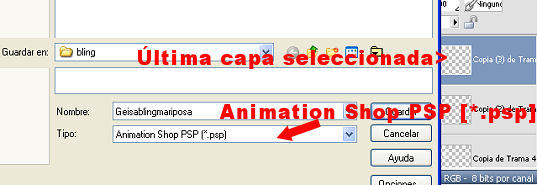
11. Dejamos
seleccionada la capa superior para que funcione
la animación y Guardamos ya en el tipo de
archivo final Animation Shop PSP (*.psp):

Segunda parte. Elaboración del
Tag: En esta parte puedes introducir los
cambios que desees, los pasos se dan para el
resultado final que propongo.
1. Abreir una
nueva imagen fondo transparente de 600x400 .
llenar con la Herramienta Bote de pintura con el
color :#eaebfa.
2. Nueva capa
de trama. Rellenar con un Gradiente: Primer
plano:#eaebfa; Segundo plano:#bdc4e3 y los
valores de la imagen:

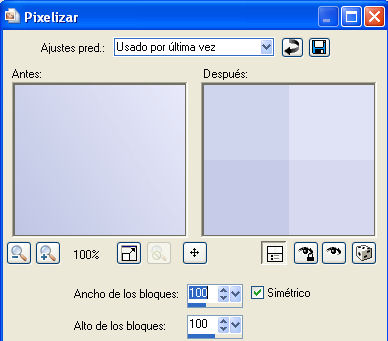
3. Vamos a Efectos/Efectos de Distorsión/pixelar
con los valores de la imagen:

4. Cambiar tamaño al 70% sólo a esa capa,
luego duplicar esa misma capa.
5.
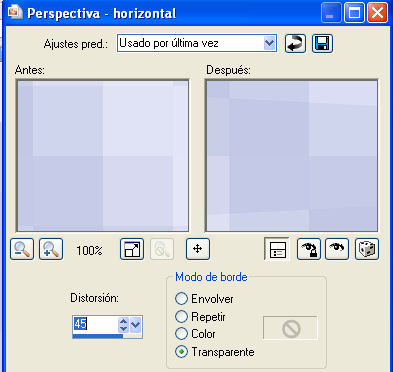
Efectos/Efectos geométricos/Perspectiva
horizontal con los valores de la imagen:

6. Acomodar al extremo derecho como se observa
en el resultado final las dos capas pixeladas y
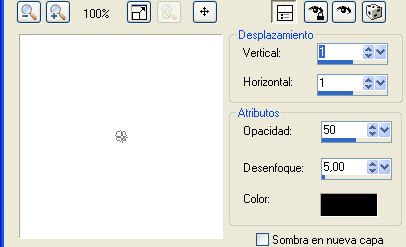
aplicar Sombra a las dos capas, con los valores
de la imagen:

7. Copiar el tube con la imagen de la chica y
pegar como nueva capa. Seleccionar Fondo, Nueva
capa de trama para trabajar el nombre:

8.
Poner más o menos en el centro nuestro nombre,
con el color más oscuro del pixelado, se anexa
la Fuente Angelica utilizada en el ejercicio,
con los materiales:

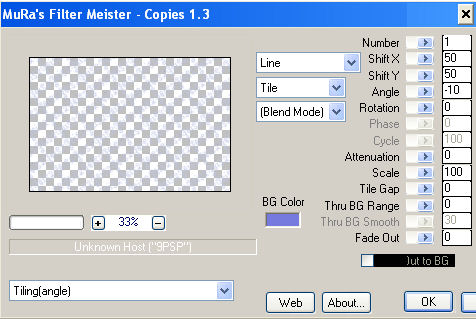
9. Aplicar Efectos/Complementos/Mura's Meister/Copies
con los valores de la imagen:

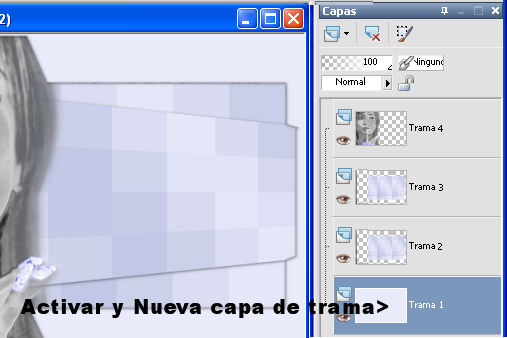
10. Aplicar un Borde 2 Píxeles gris. Duplicar
tantas veces la capa, hasta tener el mismo
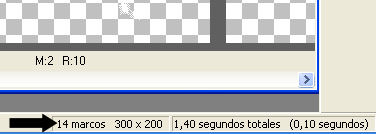
número de capas que el Bling. Para saber cuántas
capas tiene el Bling lo abrimos en el
AnimationShop y observamos en la parte inferior
derecha el número de capas:

y
guardar como Animation Shop PSP (*.psp),
cuidando dejar seleccionada la capa superior
para que funcione la animación.
11.
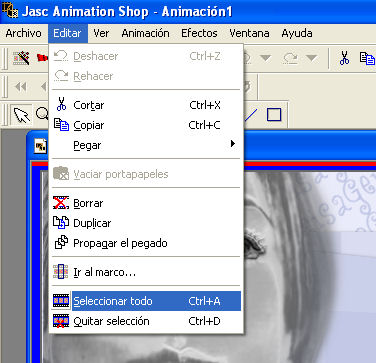
Abrir la imagen anterior y la imagen donde
tenemos el bing. En ambas imagenes vamos a
Editar/Seleccionar todo:

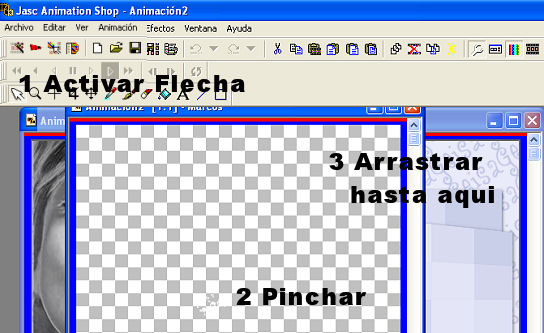
Activamos la
Herramienta de la Flecha, arrastramos el Bling
hasta el lugar del tag donde queremos que se vea
y está listo el trabajo:

12. A
continuación vamos a Ver/Animación y en caso de
no quedar bien colocado en el primer intento,
vamos a Editar/Deshacer en ambos archivos y
colocamos de nuevo el Bling en el Tag. Cuando
quedemos satisfechos sólo quedaría guardarlo
como gif:
 




®
ClementinaGeisa
licencia de Creative
Commons. |