
Firma Hada

Materiales.
- Psp
X y Animation Shop
-
Filtros :FiltersUnlimited
que
puedes encontrar
aqui
y
VM
Natural que puedes encontrar
aqui
- Un
tube y la fuente Walt Disney S. que puedes
descargar
aquí.
1.
Abrir una imagen transparente de 350x 250. Duplicar la capa
2.
Activar la Herramienta Texto con negro en el primer plano y
un azul que puede ser #40ffff.

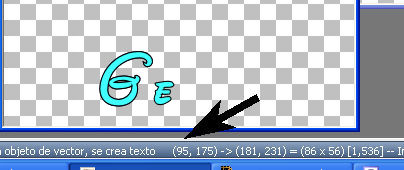
Colocar la primera letra de nuestro nombre en el lugar que
marcan las coordenadas:

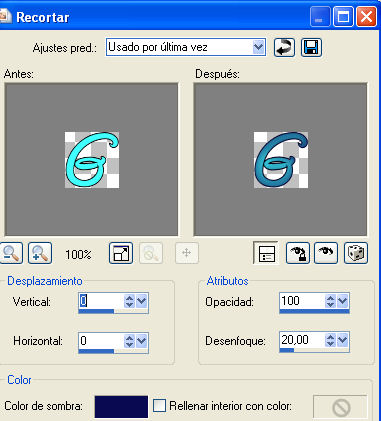
Luego aplicar Efectos/3D/Corte con los siguientes valores y
color azul oscuro: #0c0c52. y luego anular la selección.

3.
Abrir una nueva capa de trama y escribir la primera y
segunda letra de nuestro nombre, colocar en las mismas
coordenadas anteriores, de modo que tapen la letra anterior.
Aplicar de nuevo corte y anular la selección.

4.
Vamos abriendo capas y añadiendo letras de
nuestro nombre hasta completarlo. En cada capa se repite el
procedimiento anterior: Escribir las letras, colocar en las
mismas coordenadas, Corte y anular selección
5.
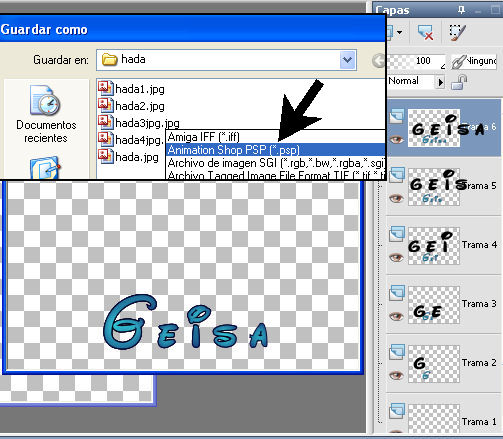
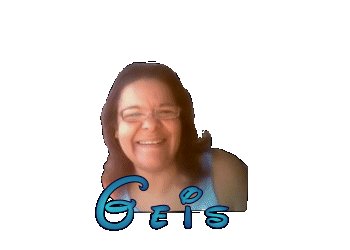
Observa la imagen: Ya tenemos en este momento 6 capas,
el nombre ya completo en la última capa y la primera capa
sin nada. Es el momento de guardarlo como Animation Shop PSP
como se muestra en la imagen .


6. Duplicamos la última capa con el
nombre completo y la cerramos, no vamos a trabajar con ella
hasta que llevemos al Animation Shop la animación.
Activamos la capa de fondo. rellenamos con color negro
Efectos/ Complementos/ I.C. Net Software/
FiltersUnlimited/
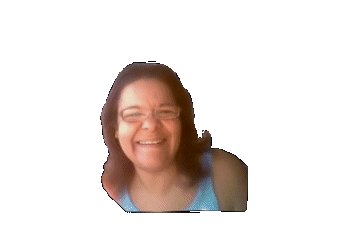
Edge Round/ Round Edge 17 . Pegamos el Hada como Nueva
selección , la acomodamos a la derecha y anulamos la
selección. . Mi nombre <Geisa> tiene cinco letras por
lo tanto voy a duplicar cinco veces el Hada.
7.
Cerramos todas las capas y comenzamos a trabajar con la del
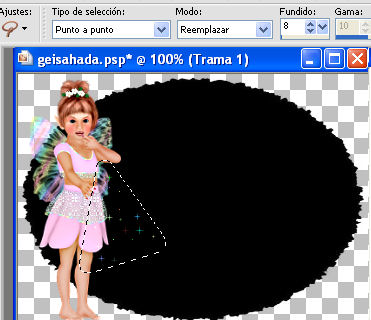
fondo que no tiene ninguna letra. Activamos la Herramienta
Selección a mano alzada con los valores de la imagen y
hacemos un triángulo:

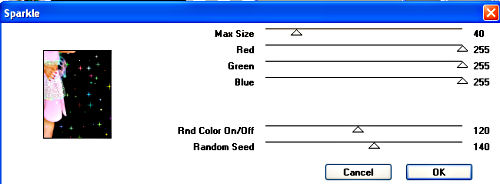
Aplicamos el Filtro VM Natural/Sparkle con los valores de la
imagen:

Anulamos
la selección y cerramos la capa.
8. Vamos abriendo cada capa con letras y
cada una de las que tiene el hada; cuidando que queden una y
una al descubierto. Fusionamos las dos y
trazando el triángulo cada vez más grande. Le aplicamos el
filtro aumentando MaxSize de 5 en cinco, la capa que tiene
la <G> le ponemos un valor de 45. Anulamos y ocultamos hasta
cubrir la última letra.

9.
Abrimos todas las capas, , dejamos activada la última y y
seguimos guardando en
Animation Shop PSP .
10.
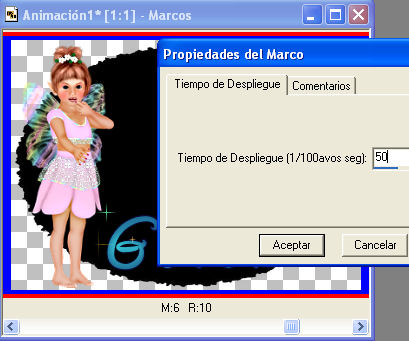
Abrimos la imagen en Animation Shop PSP . Manteniendo
pulsadas las teclas Ctrl+Alt seleccionamos los seis primeros
marcos, con el botón derecho pinchamos en el borde de el
último y seleccionamos Propiedades del Marco, ponemos 50 en
Tiempo de despliegue:

11.
Activamos el Marco 1 y vamos a Editar/Copiar; luego
activamos el último marco que es el 6 que es donde viene el
nombre sólo sin fondo y vamos a Editar/Pegar/Después
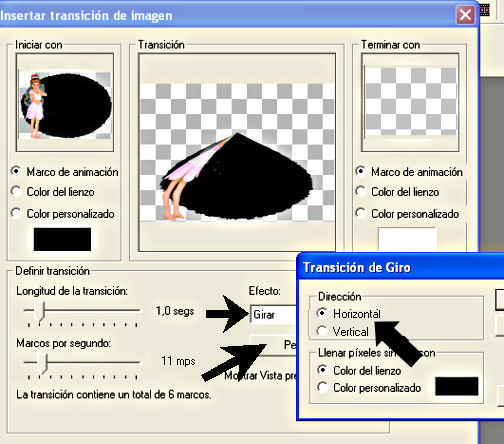
del marco actual. Activamos el Marco 7 de nuevo e
insertamos una transición de imagen. En mi caso utilicé
girar. En <Terminar con> seleccioné <Marco de animación para
que terminara con el marco que acababa de pegar y en
Personalizar seleccioné <Vertical>.

12.
Guardamos la animación.
Puedes hacerla con una foto o sin fondo, hay variedades muy
bonitas de la misma firma!!



Geisa 2.007
® ClementinaGeisa
licencia de Creative Commons.