|
Conociendo el Paint Shop Pro
Lección Siete

 
Materiales:Descargar
aquí.
Este tipo de
trabajo con
varias imágenes puestas en
capas, que se mezclan entre sí armando una sola
composición, se denominan Blend
. Los
pasos para esta lección son los siguientes:
1. Abrir una nueva imagen de 400x250. Rellenar
con el color amarillo#ffffc7.
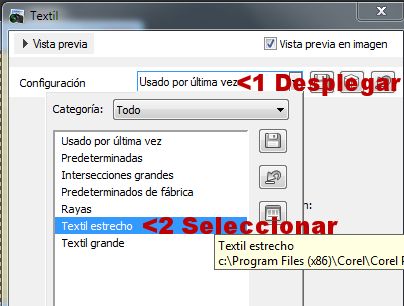
2. Vamos Efectos/Efectos de Textura/Textil.
Vamos a Desplegar en Configuración la lista y
seleccionamos Textil Estrecho:

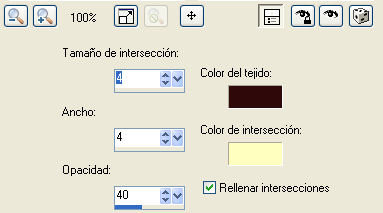
Luego escogemos el color amarillo
anterior para el color de la intersección y un marrón oscuro
#300a0a, para el
tejido con los valores de la
imagen:

3. Abrimos las imágenes que se nos ofrecen con
el tutorial. Tomamos
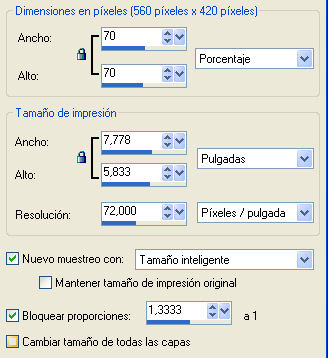
primero el paisaje lo copiamos y pegamos como
nueva capa, vamos a Imagen/Cambiar tamaño , sólo
a esa capa:

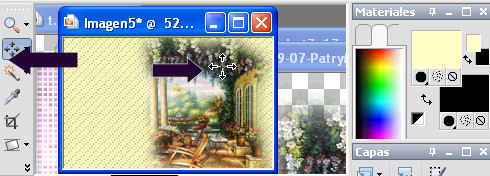
Con la
herramienta Mover, la acomodamos a la derecha :

Abrimos la imagen de la ventana, repetimos el
paso anterior y la acomodamos
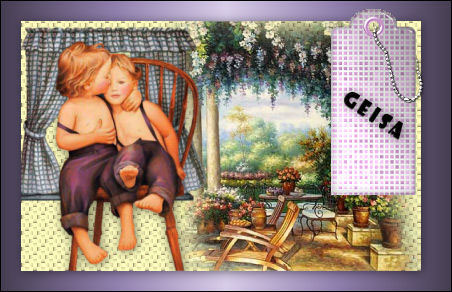
a la izquierda. Luego con la imagen de los niños
hacemos lo mismo:
acomodamos entre la ventana y el paisaje, como
se muestra en el resultado
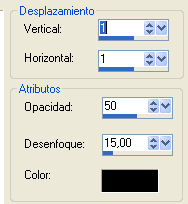
final; pero esta vez le vamos a aplicar una
sombra a esta capa con los
valores de la imagen:

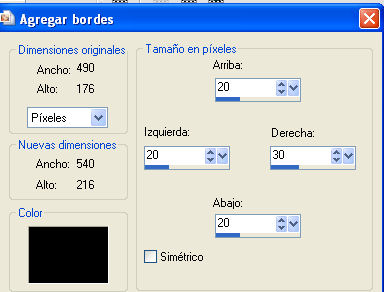
4. Vamos a Imagen/Agregar borde, color negro.
Esta vez será un borde
asimétrico, por lo tanto hay que desactivar
la opción <Simétrico> y
colocar los valores que se observan en la
imagen:

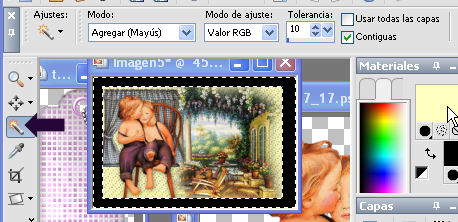
5. Pinchar el borde negro con la varita mágica:

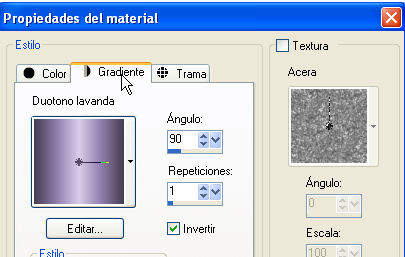
Rellenar con el gradiente
que se muestra en la imagen, cuidando activar
<Invertir>:

6. Vamos a Selecciones/Invertir, colocamos la
misma sombra que utilizamos
en el paso 3 y luego de nuevo en
selecciones/Anular la selección.
7. Copiamos la tarjeta y pegamos como nueva
capa, la acomodamos a la
izquierda, como en el resultado final.
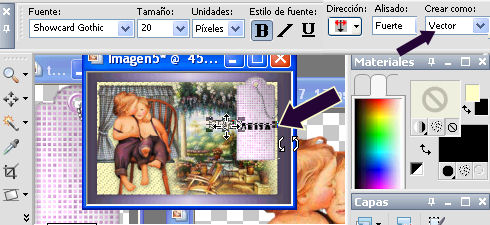
8. Vamos a poner nuestro nombre con una letra
que sea gruesa, color negro
de segundo plano y con las valores de la imagen.
Como seleccionamos vector, podemos inclinar el
texto, pinchando con el ratón la punta de la
rayita que señala la flecha y girando a un lado:

Colocamos la misma sombra que venimos utilizando.
9. Agregamos un borde simétrico, recuerda
activar de nuevo esa opción, color con los
valores de la imagen:

10. Guardar en formato .jpg
 
Geisa 2.007




®
ClementinaGeisa
licencia de Creative
Commons. |