|
Conociendo el Paint Shop Pro
Lección
Once - Parte
Dos

 
Materiales:Descargar
aquí.
Los
pasos son los siguientes:
1.
Abrimos la imagen de la mariposa que habíamos
guardado del tutorial
anterior. Seleccionamos con la varita mágica la
figura de la mariposa y vamos a
selecciones/Contraer= 1 Píxel, para que nos
quede un pequeño borde negro. Le
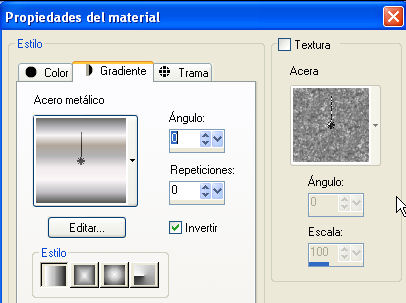
coloreamos con un gradiente, con los valores de
la imagen:

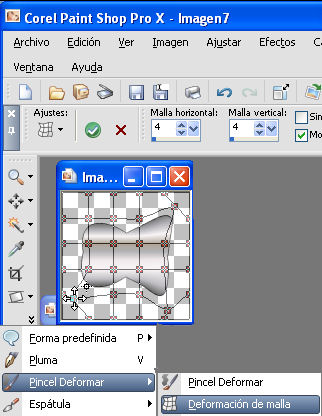
3. Vamos a Selecciones/Anular selección.
Activamos la Herramienta de la
Deformación de Malla y le damos unos
estironcitos a la mariposa para darle
un aspecto más dinámico:

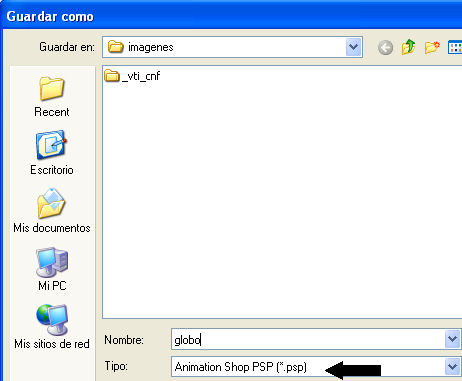
4. Abrir una nueva imagen de 400 x 400 y
guardamos como Animation Shop PSP
(*.psp), para poder abrirla posteriormente en el
Programa Animation Shop:

5. Copiamos y pegamos la base del globo como
nueva capa y la colocamos en la parte inferior
del lienzo.
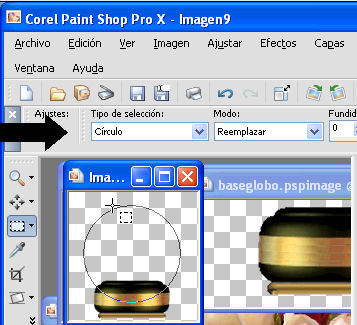
6. Añadimos una nueva capa, activamos a
Herramienta de la Selección= Círculo y trazamos
uno que sea más o menos del tamaño de la base,
no debe estar
exactamente allí porque luego lo acomodaremos en
su sitio:

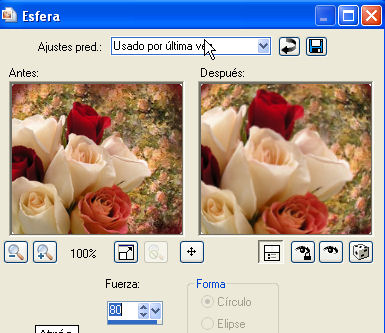
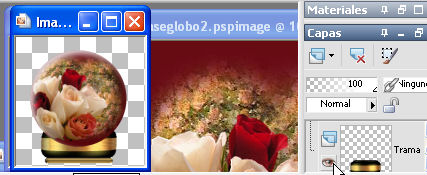
7. Abro la imagen baseglobo2 la copio y luego
voy a mi imagen original
Edición/Pegar en la selección. Luego vamos a
Efectos/Efectos
Geométricos/Esfera y le ponemos el valor de la
imagen y seguimos dejando
la selección:

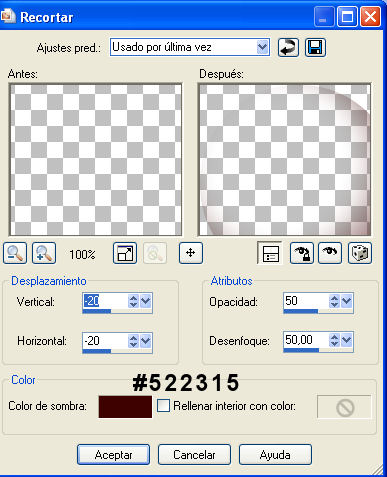
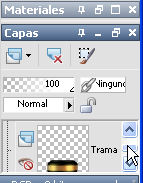
8. Agregamos una nueva capa de trama y vamos a
Efectos/3D/Recortar ,con los
valores de la imagen:*

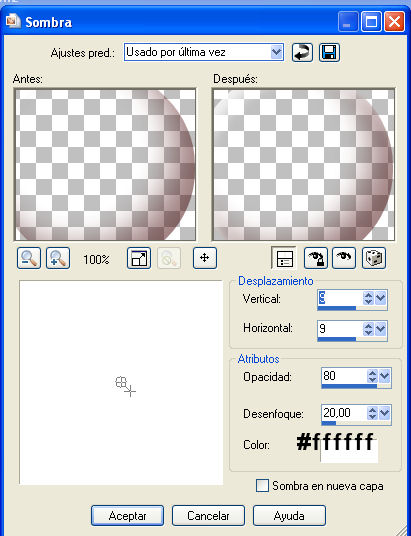
9. En esa misma capa, vamos a
selecciones/Invertir y luego a Efectos/3D
/Sombra con los siguientes valores:*

10. Ahora vamos a Selecciones/Anular la
selección. cerramos la capa donde esta la base y
vamos a capas/Fusionar visibles:

11. A continuación abrimos nuestra base,
pinchamos sobre la capa del globo y lo
acomodamos. Vamos a Capas/Organizar/Bajar, para
que quede nuestro globo por debajo de la base
y fusionamos de nuevo:

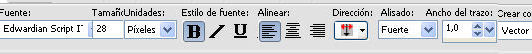
12. A continuación colocamos nuestro nombre con
la herramienta de Texto con los valores de la
imagen de abajo, lo acomodamos y
Capas/Fusionar/Fusionar
Visibles: *

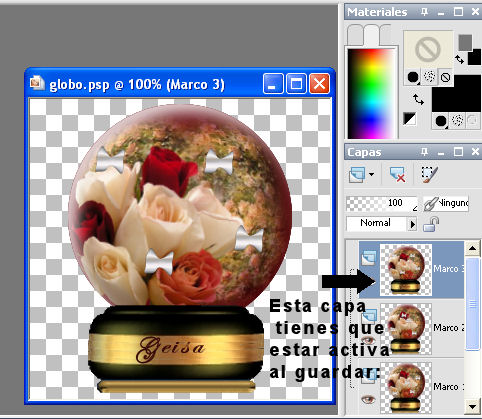
13. con el globo ya listo vamos a Capas/
Duplicar y lo hacemos dos veces, hasta tener
tres capas, como se muestra en la imagen del
punto 14..
14.Activamos la mariposa cambiamos el
tamaño al 10% , muy chiquita!!.Luego vamos a
Edición/Copiar. Vamos a pegarla sobre cada capa
cuatro veces en el globo. No es necesario ir
anulando la selección, pegamos cuatro venes en
la capa inferior , subimos a la segunda y
repetimos y luego a la de arriba. Al final
anulamos la última selección y dejamos
activada esa capa superior, guardamos de
nuevo y cerramos la imagen:

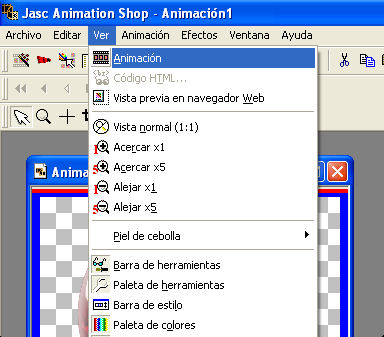
15. Es el momento de trabajar con el programa
Animation Shop. Abrimos la imagen, vamos a Ver
para asegurarnos que está bien el trabajo:

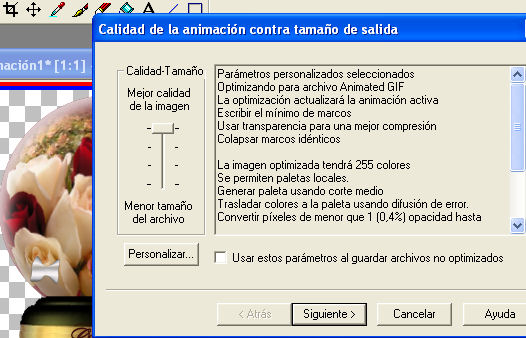
16. A
continuación vamos a Archivo/Guardamos como y
seguimos los pasos que nos marca el asistente,
aceptando todo:

17. A
continuación ya podemos guardar nuestro gif en
Photobucket.
 
Geisa 2.007




®
ClementinaGeisa
licencia de Creative
Commons. |