|
Conociendo el Paint Shop Pro
Lección Nueve

 
Materiales:Descargar
aquí.
Los
pasos son los siguientes:
1. Abrir una
nueva imagen de 380x380
2. Rellenarla con el color *#c9c993 . A
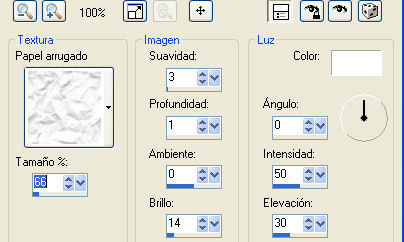
Continuación vamos a Efectos/Efectos
de Textura/Textura. Escogemos cualquiera que sea
de nuestro gusto, para el
ejercicio se utilizó la de papel arrugado:

3. Agregar un borde de 5 píxeles color negro*.
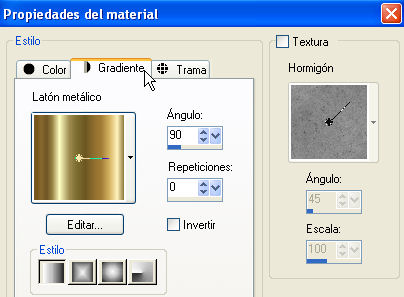
Con la varita mágica lo seleccionamos y rellenamos con el gradiente que se
muestra en la figura:*

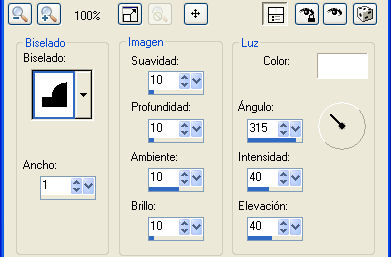
Sin quitar la selección vamos a Efectos/3D/Bisel interior y le agregamos
con los valores de la imagen :

Ahora sí vamos a anular la selección.
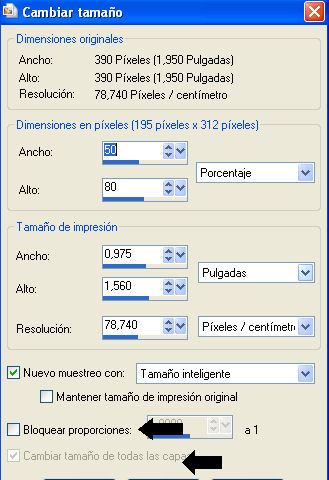
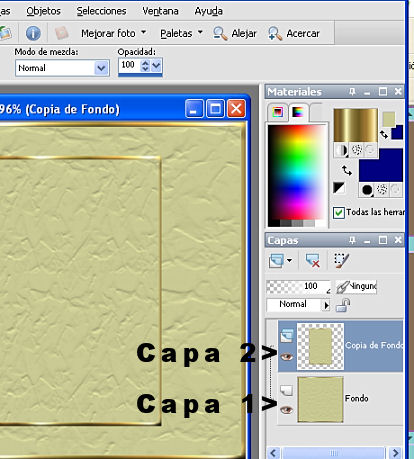
4. Vamos a Capas/Duplicar y luego vamos a cambiar el tamaño. Observa la
imagen:

Como queremos un tamaño
con ancho distinto al largo, para este tipo de imagen que se puede hacer, porque
no se deforma la imagen al ser un fondo; desactivamos la opción de Bloquear
proporciones y la de Cambiar el tamaño en todas las capas*, porque sólo
necesitamos hacerlo en la capa de fondo:*

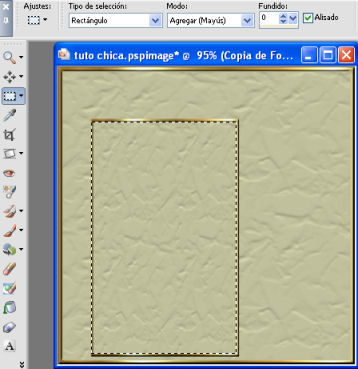
5. Hacemos un rectángulo esta capa, que nos permita dejar sólo el color
liso, dejando el borde del gradiente fuera de la selección:

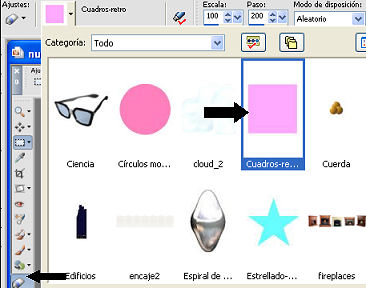
6. Sin quitar la selección nos vamos a la herramienta de tubo de imagen y
tomamos la opción: Cuadros retro y vamos rellenando, si nos salen colores
repetidos vamos a Edición/Deshacer tubo de imágenes y seguimos con el
siguiente , hasta que nos quede como se muestra en la figura:*

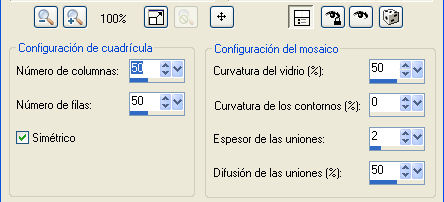
7. Sin quitar la selección vamos a Capas/Duplicar y luego en esa capa que
duplicamos vamos a Efectos/Efectos de texturas/Mosaico de vidrio con los
valores de la imagen:

8. Anulamos la selección y nos van a quedar las dos capas, una con el
mosaico y la otra original, vamos a acomodarlas como se observa en el
resultado final arriba.
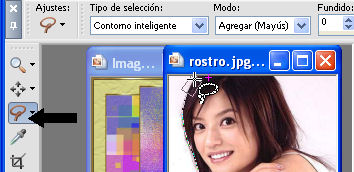
9. Vamos a abrir el archivo que tiene el rostro de nuestra chica. Vamos a
la Herramienta de Selección/Mano alzada/Contorno inteligente y
seleccionamos el borde:

Edición copiar,
activamos la imagen con a que estamos trabajando y pegamos como nueva capa.
Luego activamos la Herramienta Borrador de Fondo para quitar algunos píxeles
sueltos que quedaran por ahí:

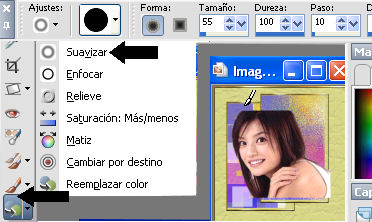
Y luego terminamos con
la Herramienta Suavizar* y la pasamos por el borde:

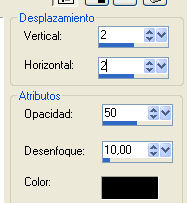
10. Acomodamos a la chica como se observa arriba en el resultado final y
en Efectos/3D aplicamos una sombra con los valores de la imagen:

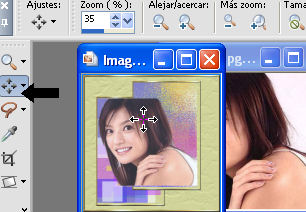
Con la herramienta mover, pinchamos sobre los dos rectángulos . Primero uno
aplicamos la misma sombra, luego e otro para que quede seleccionada esa
capa y repetimos la sombra:

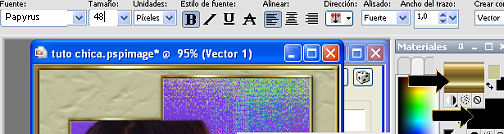
11. Colocamos con la herramienta de Texto nuestro nombre, con el color
negro en Primer Plano , el gradiente que venimos utilizando en segundo
plano y con los valores de la imagen:

Aplicamos el mismo
bísel anterior y la misma sombra. quitamos la selección.
12. Guardamos en formato .jpg.
 
Geisa 2.007




®
ClementinaGeisa
licencia de Creative
Commons. |