1. Abrir una imagen de 500x400 y
rellenar con gris, a esta capa la llamaremos
Fondo.
 2.
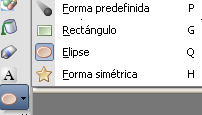
Vamos hacer una copa. Nueva capa de trama.
Activar la herramienta de Elipse
.
2.
Vamos hacer una copa. Nueva capa de trama.
Activar la herramienta de Elipse
.
Escogemos para el primer plano el
color #e1f3f3, bloqueando el color del segundo
plano. Observa la figura:

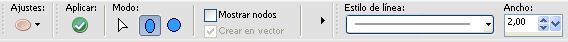
Dibujar un elipse de cualquier
tamaño y una vez hecha la figura vamos a ponerle
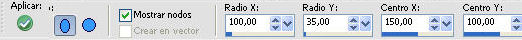
las medidas. Para hacerlo activamos la casilla
Mostrar nodos, eso nos va a permitir escribir
valores en los cuadros de control. Asignamos las
siguientes: Radio X=100 y Radio Y=35, Centro
X=150 y Centro Y=100. Pulsamos:
Aplicar.

3. Repetir el
paso 2 pero con los valores Radio X=115 y Radio
Y=58, Centro X=150 y Centro Y=122.Nos aseguramos
que esté bien superpuesta la figura, es posible
que se mueva algo a pesar de la configuración
preestablecida, en ese caso activamos la
Herramienta Selección  y la acomodamos en su
lugar, luego pulsamos: Aplicar; vamos a
Capas/Fusionar/Fusionar hacia abajo
.
y la acomodamos en su
lugar, luego pulsamos: Aplicar; vamos a
Capas/Fusionar/Fusionar hacia abajo
.
 4.
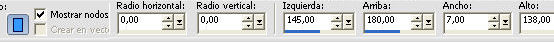
Activar la herramienta Rectángulo con los
valores de la imagen de abajo, poniendo especial
cuidado en desactivar la casilla <Crear en
vector> y dejar activada la casilla
<Mostrar nodos>.
4.
Activar la herramienta Rectángulo con los
valores de la imagen de abajo, poniendo especial
cuidado en desactivar la casilla <Crear en
vector> y dejar activada la casilla
<Mostrar nodos>.

De nuevo nos aseguramos que quede
bien superpuesta la nueva capa y pulsamos
Aplicar. Luego vamos a Capas/Fusionar/Fusionar
hacia abajo
5. Repetimos el paso 2 pero
cambiando los valores a siguientes: Radio X=65 y
Radio Y=10 Centro X=150 y Centro Y=328.Luego
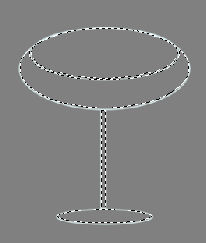
vamos a Capas/Fusionar/Fusionar hacia abajo. Ya
en este punto tenemos nuestra copa terminada la
llamaremos Copa.

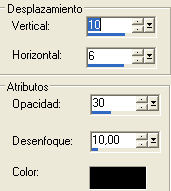
6. Nos situamos dentro de la capa
<Copa> y con la Varita Mágica vamos a
pinchar dentro de cada espacio para
seleccionarla por completo. Nueva capa de trama
y rellenar con el color #e1f3f3 y bajamos la
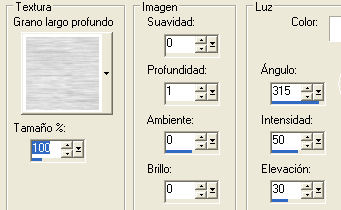
opacidad al 16 . Efectos/Efectos de textura/
Textura con los valores de la imagen. Anulamos
la selección

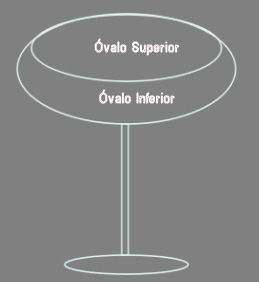
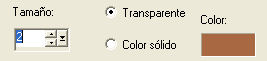
7. Vamos de nuevo a la capa
Copa y seleccionamos con la Varita Mágica el
óvalo superior de la copa (Ver imagen de la copa
del principio del tutorial). Nueva capa de trama
y abrimos el tube . Copiar el tube y
Edición/pegar en la Selección.
Capas/Organizar/Subir. Sin quitar la selección
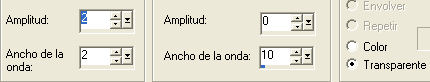
Vamos a Efectos/Efectos distorsión/Ondas con los
valores de la imagen de abajo. Anulamos la
selección y acomodamos la imagen como se observa
en la figura final: En la parte inferior de la
copa.

8. Vamos de nuevo a la capa Copa y
seleccionamos con la Varita Mágica el óvalo
inferior de la copa. Nueva capa de trama y
rellenar de nuevo con el color #e1f3f3 y bajamos
la opacidad al 24 %. Efectos/Efectos de
textura/textura con los valores que utilizamos
anteriormente, menos la Profundidad que
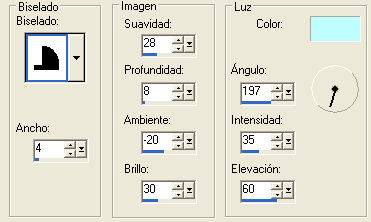
cambiaremos a 10. Efectos/Efectos 3D/Bisel
interior con los valores de la imagen .
Capas/Organizar /Traer al frente. Quitar la
selección.

 9.
Cerrar la capa de fondo y fusionar todas las
capas visibles, a la nueva capa la
nombraremos de nuevo <Copa>. Pinchamos la
parte exterior con la Varita mágica y aplicamos
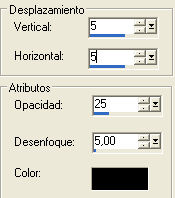
Efectos/3D/Sombra con los valores que tenemos al
lado. Selecciones/ Invertir y aplicar de nuevo
Sombra con los mimos valores; anulamos la
selección. Copiamos el tube de nuevo y lo
pegamos como nueva capa. Imagen /Espejo,
Sombra con los mismos valores y colocamos el
tube de lado.
9.
Cerrar la capa de fondo y fusionar todas las
capas visibles, a la nueva capa la
nombraremos de nuevo <Copa>. Pinchamos la
parte exterior con la Varita mágica y aplicamos
Efectos/3D/Sombra con los valores que tenemos al
lado. Selecciones/ Invertir y aplicar de nuevo
Sombra con los mimos valores; anulamos la
selección. Copiamos el tube de nuevo y lo
pegamos como nueva capa. Imagen /Espejo,
Sombra con los mismos valores y colocamos el
tube de lado.

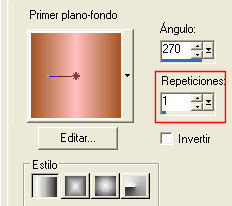
10. Nos colocamos en la capa de
Fondo , la activamos y rellenaremos con un
gradiente, en este trabajo Utilizamos para el
Primer plano el color #a45622 y para el Segundo
plano o fondo #ffc0c0, con los siguientes
valores para el gradiente:
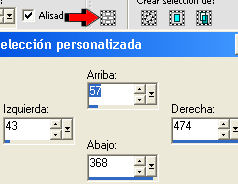
 11.
Nueva capa de trama. Realizar una selección
personalizada con los siguientes valores
que tenemos en la figura de al lado..
11.
Nueva capa de trama. Realizar una selección
personalizada con los siguientes valores
que tenemos en la figura de al lado..

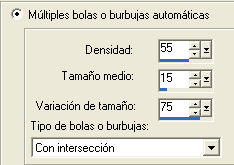
Ir a Efectos/Artísticos/Bolas y
burbujas con los valores de la imagen
Efecto/3D/Cincelar con los valores
que se muestran aquí:

Llamamos a esta capa
<Bolitas 1>. Duplicamos la capa y la
llamamos <Bolitas 2>, Activamos la
Herramienta Selección y la acomodamos como
se muestra en el trabajo terminado. Vamos a
colocarnos en la capa <Bolitas 1> y
seleccionamos con la Varita mágica,
Selecciones/Invertir/. Regresamos a la capa de
<Bolitas 2> y borramos. Anular la
selección.
12. Nueva capa de trama.
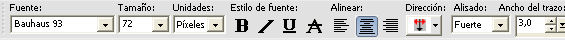
Capas/ Organizar/Traer al frente. Activamos la
herramienta de Texto y seleccionamos para el
primer plano el color #240c06 y para el segundo
plano el Gradiente Latón Métalico con 0
Repeticiones y ángulo de 90 y ponemos nuestro
texto ultilizando la siguiente configuración .

 Vamos a Efectos/Efectos de
Distorsión/ Deformación con los valores de la
imagen de al lado.
Vamos a Efectos/Efectos de
Distorsión/ Deformación con los valores de la
imagen de al lado.

Sí queremos darle otra forma a las
letras podemos probar con otros valores para el
efecto de deformación. Acomodamos el texto a
nuestro gusto, y luego aplicamos
Efectos/3D/ Sombra usando los
valores:
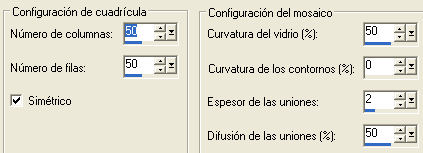
13. Vamos a Imagen/Agregar bordes
de 2 Píxeles y color #1b0302. Agregamos bordes
nuevamente esta vez blanco y de 4 Píxeles.
Agregar bordes por última vez de 2 Píxeles y del
color anterior : #1b0302, Seleccionar el borde
blanco con la Varita Mágica y rellenar con el
gradiente usado para el texto e ir a
Efectos/Efecto de textura/Mosaico - Vidrio con
los siguientes valores:

14. Anular la Selección y guardar
en formato jpg.